Cấu hình file config.js trong CKEditor
/**
* @license Copyright (c) 2003-2018, CKSource - Frederico Knabben. All rights reserved.
* For licensing, see https://ckeditor.com/legal/ckeditor-oss-license
*/
CKEDITOR.editorConfig = function( config ) {
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
config.syntaxhighlight_lang = 'csharp';
config.syntaxhighlight_hideControls = true;
config.languages = 'vi';
config.filebrowserBrowseUrl = '/Content/Admin/plugins/ckfinder/ckfinder.html';
config.filebrowserImageBrowseUrl = '/Content/Admin/plugins/ckfinder/ckfinder.html?Types=Images';
config.filebrowserFlashBrowseUrl = '/Content/Admin/plugins/ckfinder/ckfinder.html?Types=Flash';
config.filebrowserUploadUrl = '/Content/Admin/plugins/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=File';
config.filebrowserImageUploadUrl = '/Content/Admin/Data';
config.filebrowserFlashUploadUrl = '/Content/Admin/plugins/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Flash';
CKFinder.setupCKEditor(null, '/Content/Admin/plugins/ckfinder/');
};
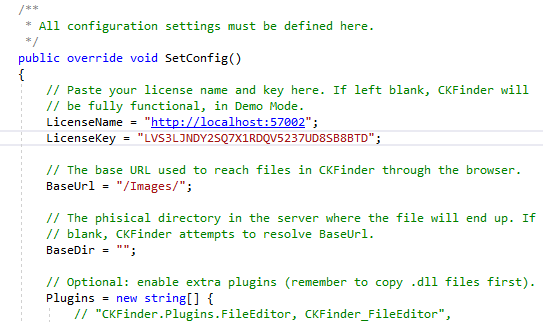
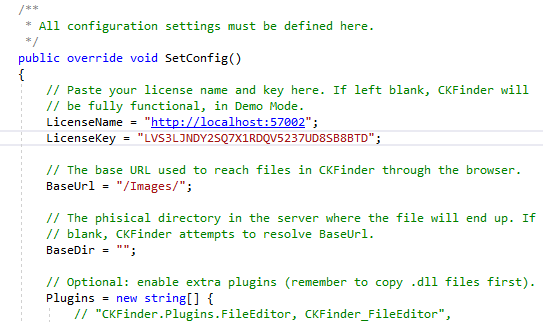
Lấy key của CKFinder tại đây và thêm vào file config.aspx

Nhúng vào Html
<script type="text/javascript">
CKEDITOR.replace('textShortDescription', {
customConfig: "/Content/Admin/plugins/ckeditor/config.js"
});
</script>
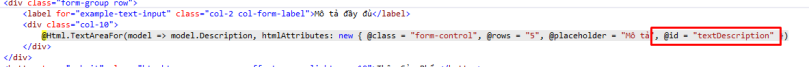
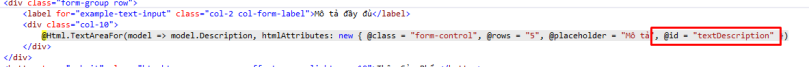
 ‘textShortDescription’ là ID của TextArea
‘textShortDescription’ là ID của TextArea